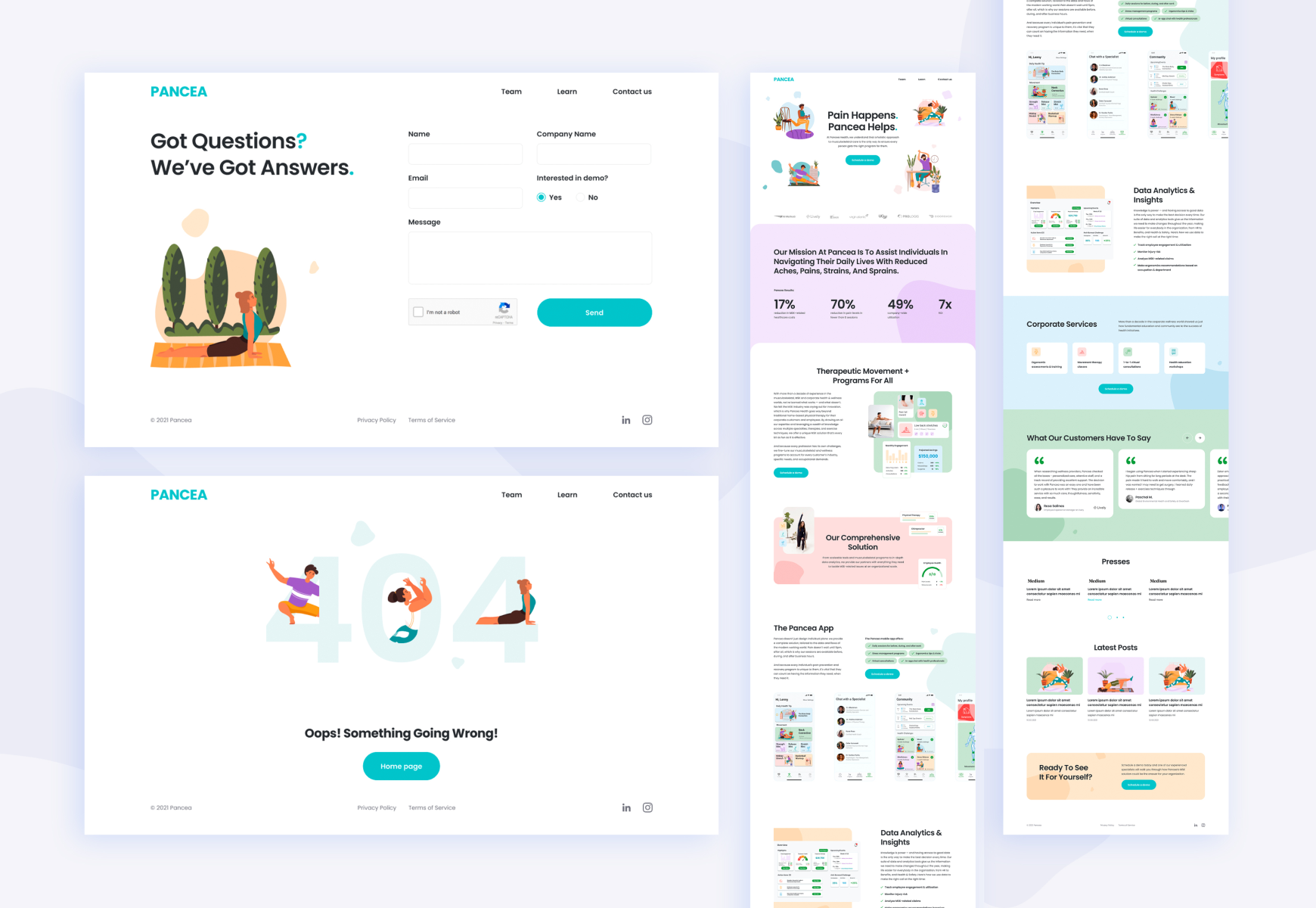
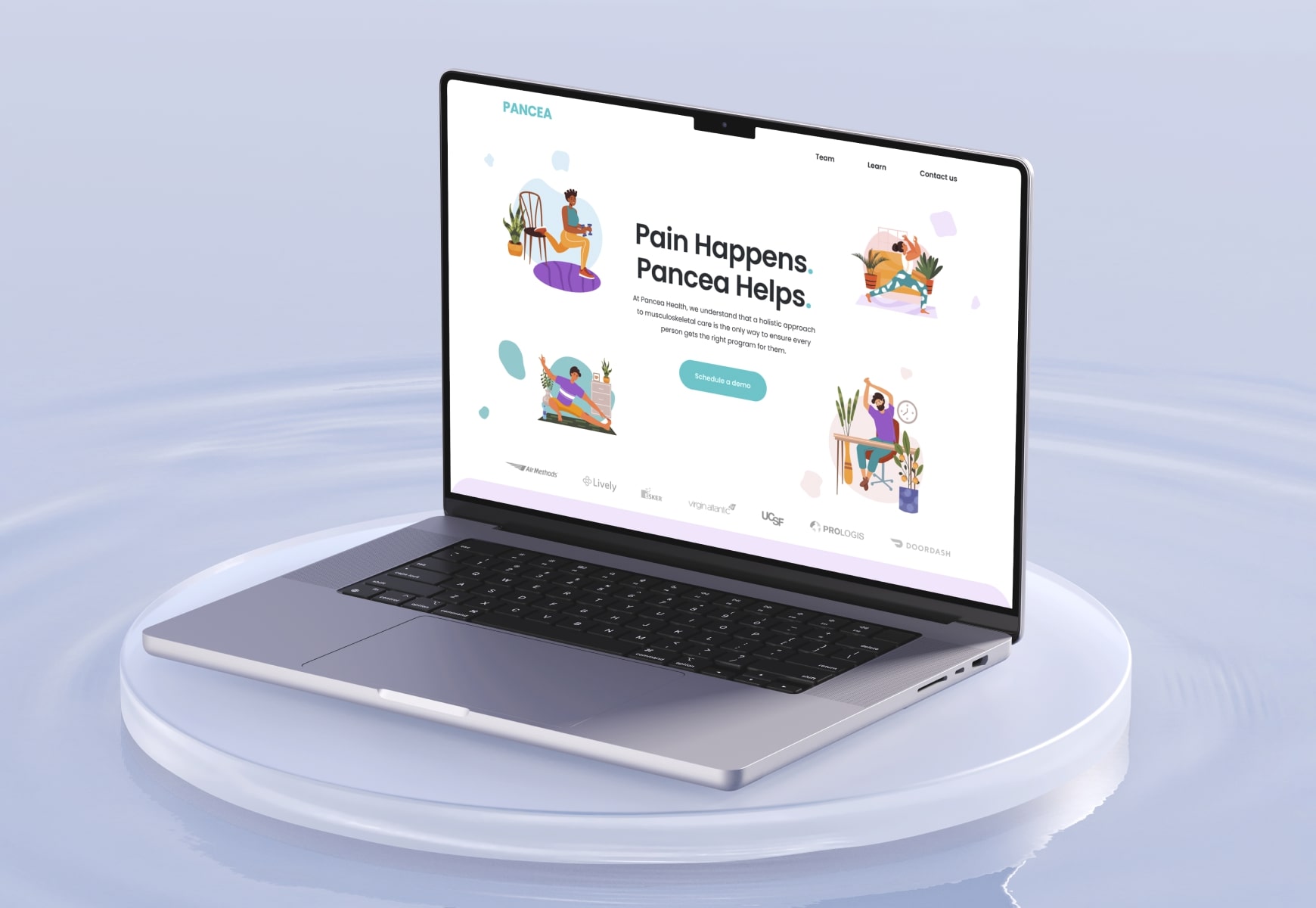
Pancea
Pancea ist eine Landingpage, die für eine Gesundheits-App zur Behandlung des Muskel-Skelett-Systems konzipiert wurde. Mit hellen Pastellfarben und minimalistischen Illustrationen legt das Design den Fokus auf Klarheit und benutzerfreundliche Navigation.
- Design
- Entwicklung
- SEO
Pancea ist eine Landingpage, die für eine Gesundheits-App zur Behandlung des Muskel-Skelett-Systems konzipiert wurde. Mit hellen Pastellfarben und minimalistischen Illustrationen legt das Design den Fokus auf Klarheit und benutzerfreundliche Navigation.
- Design
- Entwicklung
- SEO
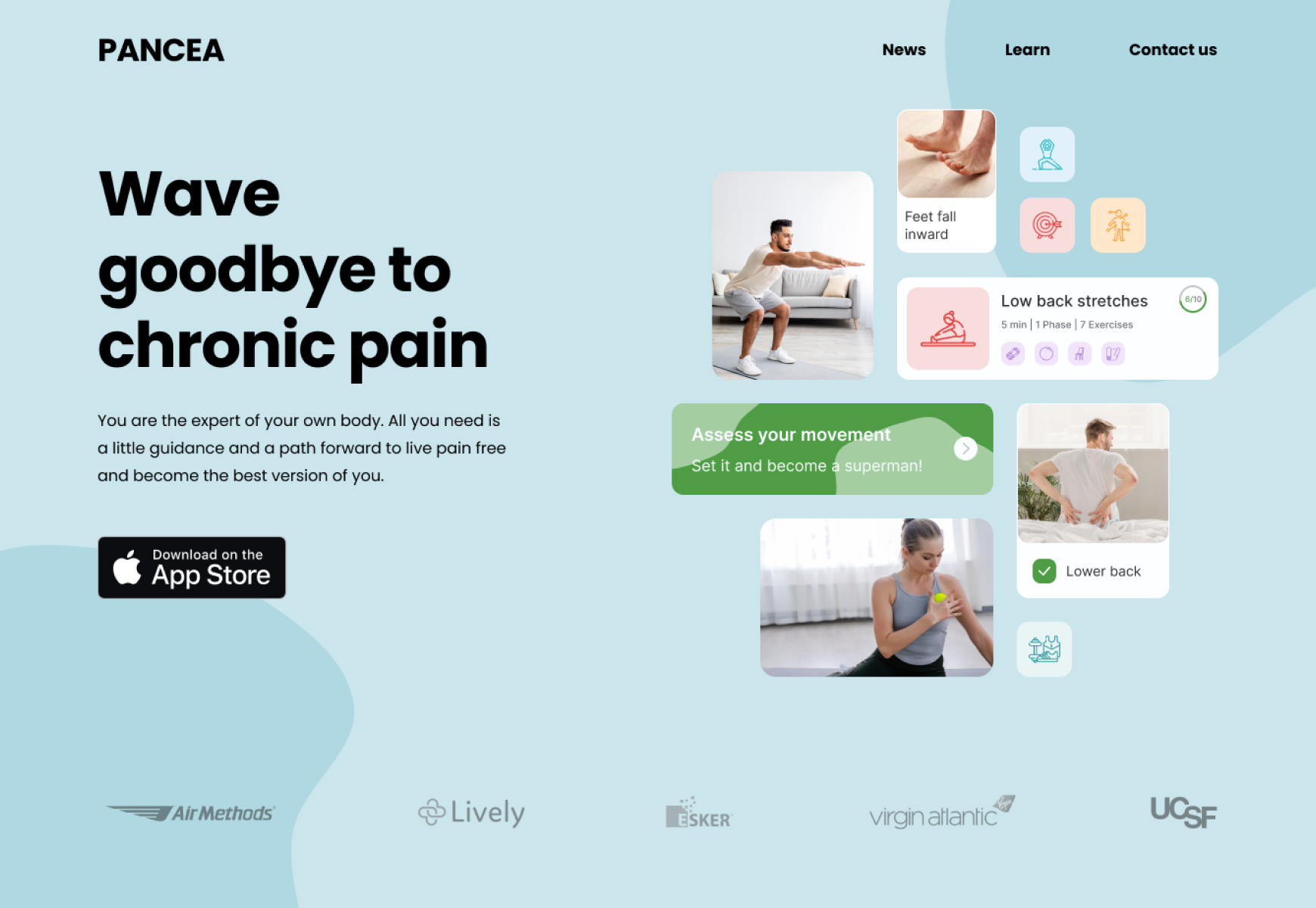
Viele Landingpages für Gesundheits-Apps überfordern die Benutzer mit überladenen Oberflächen und übermäßigen Informationen, was es schwierig macht, relevante Lösungsmöglichkeiten für die Versorgung zu finden.
Das Design von Pancea geht dieses Problem an, indem es helle Pastellfarben und ein großzügiges Layout verwendet, das sicherstellt, dass die Benutzer leicht navigieren und die personalisierten Pflegeprogramme finden können, die sie benötigen.
Konzept
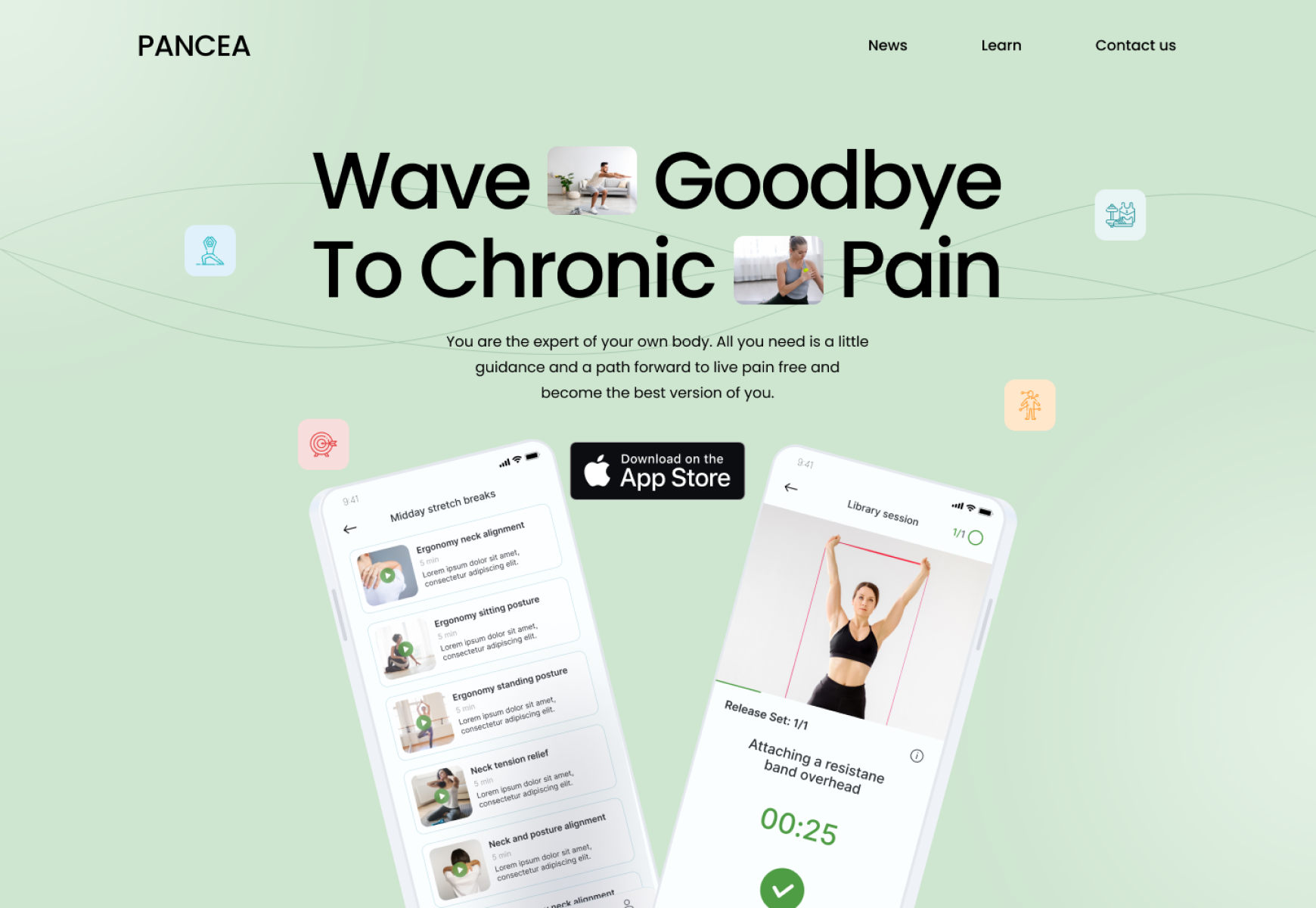
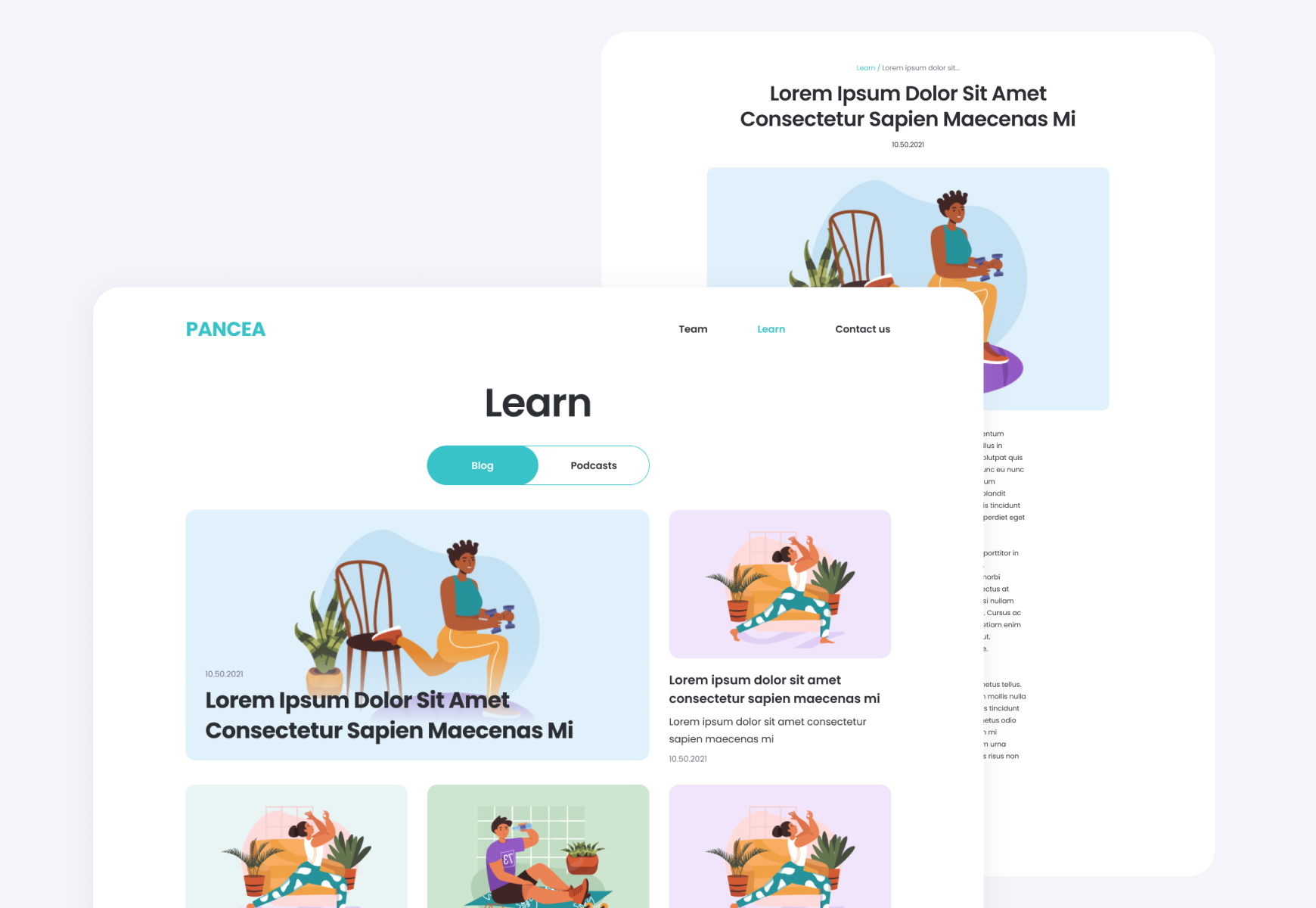
Das Design von Pancea betont einen ganzheitlichen Ansatz für die Gesundheitsversorgung, indem es eine beruhigende Farbpalette und minimalistische Visuals verwendet, die das Benutzererlebnis verbessern.
Der klare Raum und das intuitive Layout führen die Benutzer reibungslos durch die App und spiegeln das Engagement der Marke für personalisierte Versorgung wider.
Dieser Ansatz verbessert nicht nur die Benutzerbindung, sondern steht auch im Einklang mit Panceas Mission, maßgeschneiderte musculoskeletal Versorgung anzubieten.
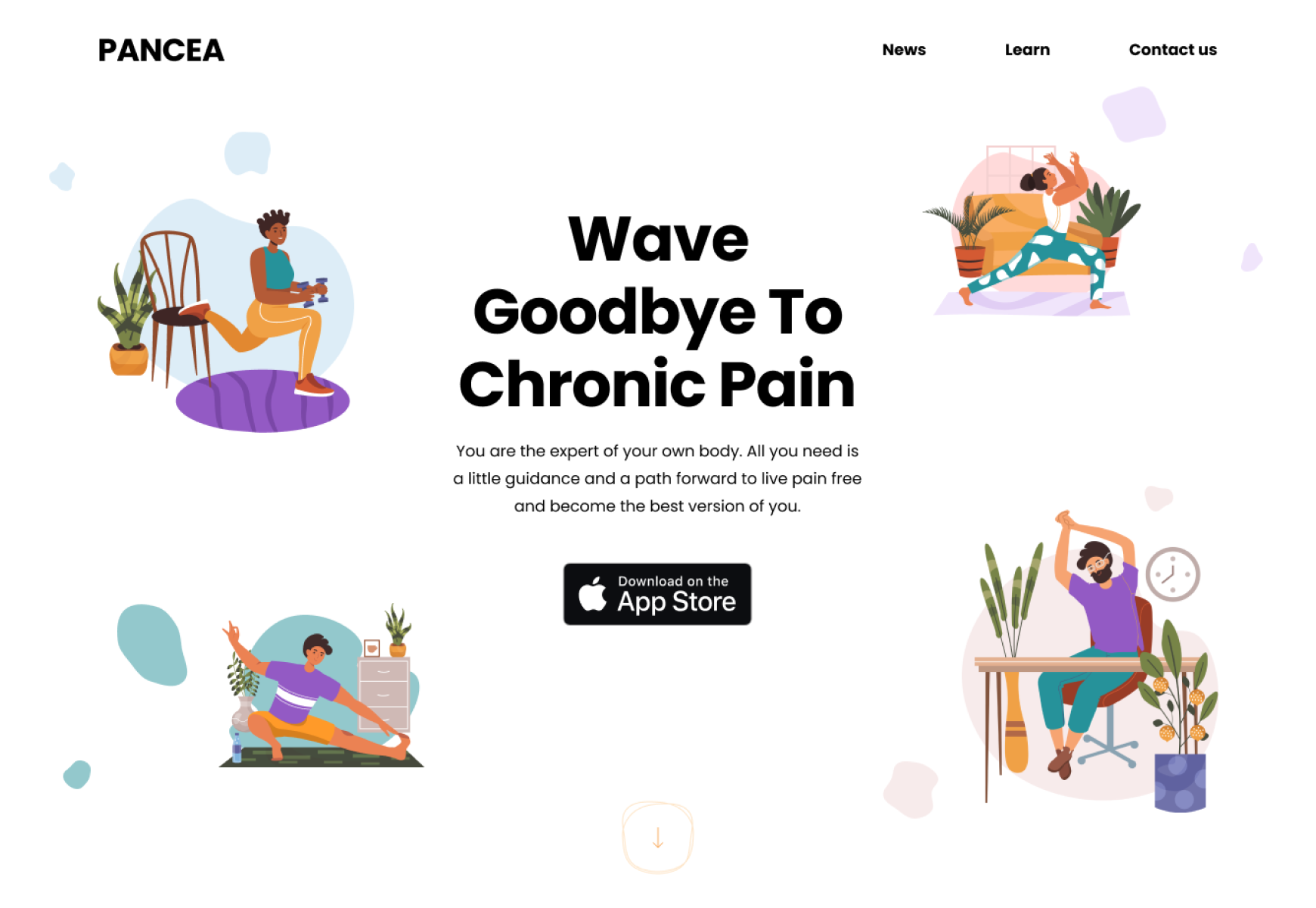
Die Pancea-Landingpage verwendet eine harmonische Palette von Pastellfarben, um ein ruhiges und einladendes Benutzererlebnis zu schaffen.
Pastelllila, Orange, Grün, Rot, Blau und Türkis werden strategisch eingesetzt, um wichtige Elemente hervorzuheben und die Benutzer durch die Benutzeroberfläche zu führen, während ein ausgewogenes und visuell ansprechendes Design erhalten bleibt.
Der weiße Hintergrund bietet eine saubere, übersichtliche Fläche, die die Lesbarkeit verbessert und es den Pastelltönen ermöglicht, hervorzuheben. Dunkelblaue Schrift wird aufgrund ihres Kontrasts und ihrer Lesbarkeit eingesetzt, um sicherzustellen, dass Informationen klar und leicht zugänglich sind.
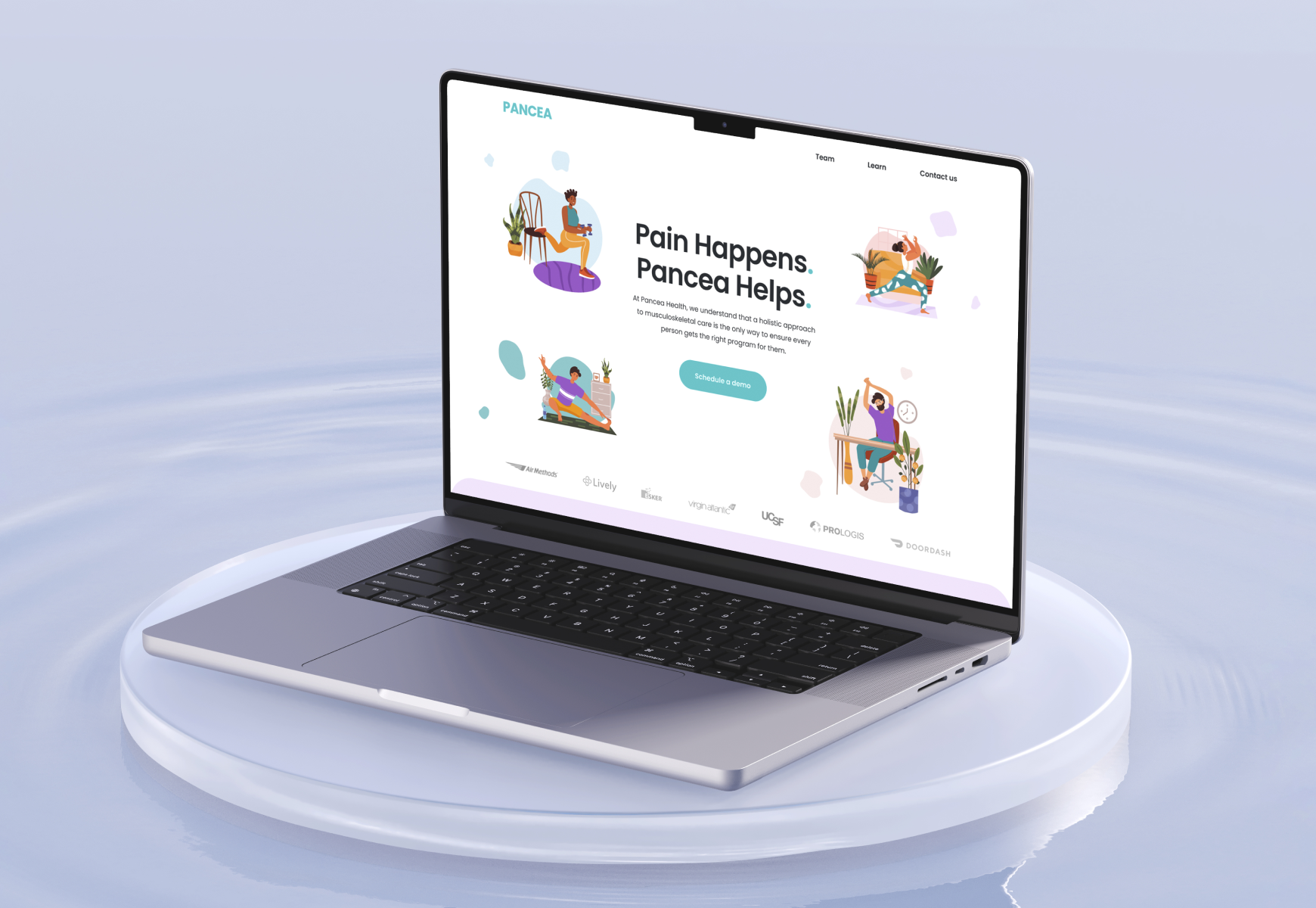
Präsentation
Tech-Stack
- HTML
- CSS
- JS
- Wordpress
Unsere Dienstleistungen
- Forschung
- UX/UI-Design
- Entwicklung
Anna O.
"Vielen Dank an Timur und sein Team für die geleistete Arbeit! Wir freuen uns riesig!"